Core Web Vitals
What are the main features of the network?
The Core Web Vitals are a set of specific factors that Google considers important to the overall user experience of the site. The Core Web Vital's main features consist of three specific measures of page speed and user interaction: maximum satisfaction with images, first input delay, and cumulative layout offset.
Basically, the main feature of a website is a subset of the elements that are part of the results of Google's"Page experience".
The main features of the network are part of Google; the overall evaluation of the"side experience" of
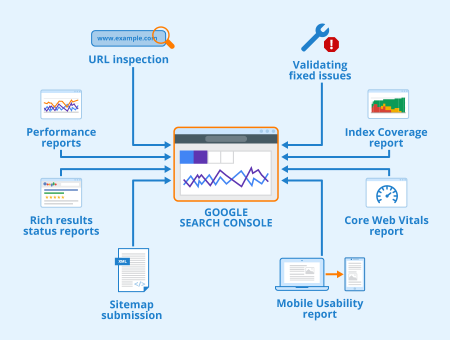
Basic website information can be found in the Improvements section of your Google Search Console account.
Basic Google Search Console Networking Features
Why are the basic functions of life important?
Google plans to make the page experience official Google ranking element.
Google on Core Web Vitals as a new signal
The website experience is a combination of factors that Google considers important for user experience,...Including:
• Website
• Suitability for mobile devices
• No interstitial pop-ups
• "Safe surfing" (usually in the absence of malware on the site)
And basic functions are a very important part of this result.
Judging by the advertising and the title itself,it is safe to say that the main feature of life is the full use of the results of the site experience.
It is important to note that the excellent results of your site experience will not magically push you to#1 on Google. In fact, Google soon found that the website experience is one of the few(about 200)factors it uses to place a website in its own search engine.
Google has a page ranking element
But there is no need to panic. Google said it is time next year to improve the main results of their site.
Google Announces next Year's Ranking Changes
But if you want to update your default web vitals, it takes up big, fast.
Because in this guide I will tell you three basic features. And show how you can improve them all.
Maximum satisfaction color
Time to load the page from the perspective of the actual user.
In other words: Now is the time to click on the link to see most of the content on the screen.
Different from other side speed measurements. It does not necessarily reflect the feeling a user feels when opening a web page.
On the other hand, it focuses on what's really important when it comes to site speed: the ability to surf and interact with the site.
You can check Google page speed insight and performance.
Explosive substances
It's useful. Especially when looking for areas to improve. In other words, it's also good to use Google Page Speed Insight tools like Google Page Speed Insight webpagetest.org Is that you can see how your site works in the real world(based on data from the Chrome browser).
Google-Page Speed Insight
However, I recommend that you check the realtor data in your general Secretariat.
Data from Google Search Console
Why?
Like Google Page Speed Insight, the information in the search console comes from Chrome User Experience Reports.
But unlike Page Speed Insight, you can view performance reporting data on your site. Instead of parsing random pages one by one, you can get a list of good and bad pages... Or something in between.
Besides, Google has a specific face value policy. They divide the ratio of the total amount into three buckets:the good,the needy and the weak.
Google's Biggest Satisfaction Paint Instructions
Basically, I want every page on the site to raise its face value within 2.5 seconds.
This can be a real problem for large sites. Or a page with multiple functions.
For example, on this page of our site there are dozens of high-resolution images.
Backlink from Weak sites
So, the action on this site in 5.1 seconds (considered"weak").
That's no excuse. This app allows you to customize the desktop of your Android phone or tablet. And delete the code on the page.
Hard? So is it worth it? Definition.
Here are some things you can do to improve site performance:
Remove unnecessary third-party scripts: According to a recent page speed survey, all third-party scripts slow down page speeds by 34 milliseconds.
Update Host: Better host=shorter download time.
Delay loading settings: Delay loading ensures that only photos are loaded when someone scrolls through the page. That is, it can be reached much faster.
Remove large page elements: If there are elements on the page that slow down the page, you can see them through Page Speed Insight.
Google Page Speed Insight is the biggest welcome character element
To resolve this issue, follow these steps:
First Feed delay
First Login Delay: Let's look at another core Google Web Vital.
Currently, your site has been reached. But the question is, can users interact with your site?
The time it takes for users to interact with the website.
Examples of interactions include:::
Select an option from the menu
Click the link on the Navigation page
Enter your email address in the field
Open Accordion text on mobile Device
For Google, the feed is important because it takes into account how real users interact with the website.
And, they have certain criteria acceptable for a feed.
Google's First Input Delay Guide
Yes, technically, it measures the time it takes for something to happen on the site. In this sense, it is the result of page speed. However, this goes further and measures the time it takes users to do something on your site.
For pages that contain 100% content(e.g. blog posts or news articles), it's not a big deal. The only real "interaction" is scrolling through the page. Or pinch shrink and shrink.
In fact, my search console doesn't report to my site.
Slitting March 2022, uh, slightly embarrassingly noticed ornaments may be slitting bad girl archaeology Jam Jam
I don't think I have a login page. Or any other site that a person needs to go to immediately.
But for login pages, login pages, or any other page where the user needs to click on something fast, the feed is huge.
For example, consider how to load the following pages:
Reddit Login Screen
It doesn't matter how long it takes to download content from these login pages. What matters is how quickly you can enter your credentials.
Here are some things you can do to improve your results on your health.
Javascript minimization (or delay): It's virtually impossible for users to interact with the page when the browser loads. Therefore, it is important to reduce or reduce the speed of the site.
Remove all non-critical third-party scripts. can have a negative impact on).
Use browser cache: Helps you load page content faster. It helps the user's browser to blow up the download task faster.
System cumulative Displacement
Cumulative layout movement is how stable the page is when it loads (also known as"visual stability").
This means that a high click occurs when an element on the page is moved when the page is loaded. That's bad.
Example of moving a stacked layout
Instead, I want page elements to be very stable when loading. In this way, the user does not need to know where the links, images, and fields are when the page is fully loaded. Or accidentally click on something.
Here are the specific criteria Google has:
Google's Cumulative Guidelines for Layout Changes
As you can see, I need to work on it. Especially mobile.
Graduate Damon-My Greatest Happiness
Here are some simple things you can do to minimize.
Use size setting measurements for all media(video, image, video, infographics, etc.).).): In this way, the user's browser knows exactly the space occupied by certain elements on this page. And this does not change on the fly, because the page is fully loaded.
Otherwise, you can suddenly appear on the page and push the content down, up, or on the page.
Add a new user interface element under the tab: The content does not move because you expect the user to stay still.
Core Web Vitals,google,google.seo,how to prepare for core web vitals,measure Core Web Vitals,seo,What are Core Web Vitals